将基于Hexo的个人网站提交至Google收录
简介
Hexo博客生成并部署后,无论是部署至第三方平台(如Github Pages),还是部署至私有服务器然后定向至个人域名,都需要人工向搜索引擎提交收录。简单来说这一过程就是把该网站的内容和地址“告诉”搜索引擎,让搜索引擎“认识”你。这样当下次有人在搜索引擎中搜索与你博客有关联的内容时,搜索引擎就能够发现你了。
我们以Google为例,要完成这个过程,通常需要以下步骤:
- 确认博客是否被收录
- 验证网站所有者
- 生成并提交站点地图(sitemap)
- 等待收录
一、确认博客是否被收录
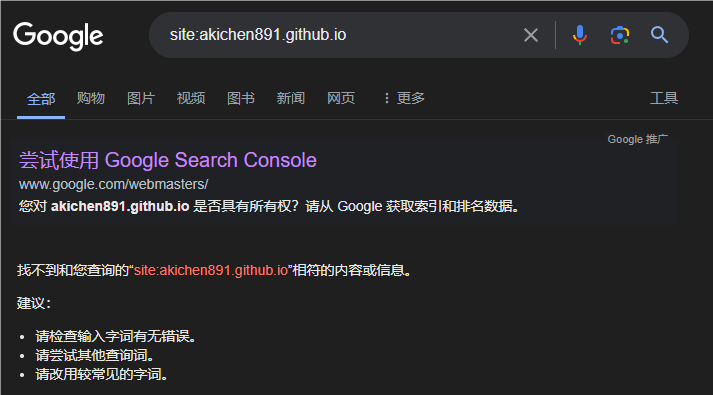
以本网站为例,打开Google,输入site:akichen891.github.io

如果Google提示“找不到相符的内容”,则说明你的网站尚未被Google收录。如果网站已经被收录,Google会自动查询和网站有关的内容。
二、验证网站所有者
只有向搜索引擎添加并认证网站,证明自己是该域名的拥有者和管理者后,搜索引擎可以快速批量添加该域名下的所有子站点,而无需一一验证。认证完成后还可以使用Google Console查看并管理网站的访问统计等、
要进行验证,首先前往Google Console。
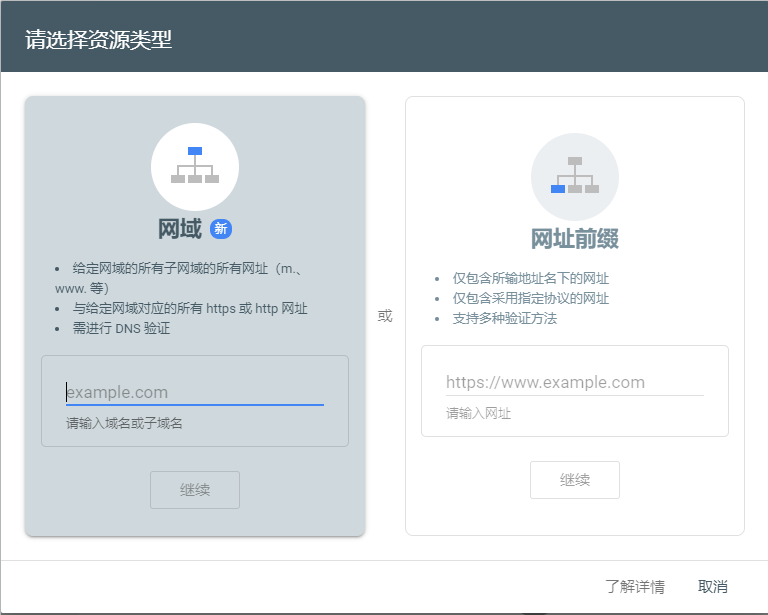
Google Console会要求选择资源类型。

选择“网址前缀”,在输入框中输入带http://或https://前缀的完整主域名,然后点击“继续”。
Google提供五种验证方法:
- HTML文件
- HTML标记
- Google Analytics
- Google跟踪代码管理器
- 域名提供商
这几种方法依次为从简到难。这里只介绍头两种。
HTML文件验证
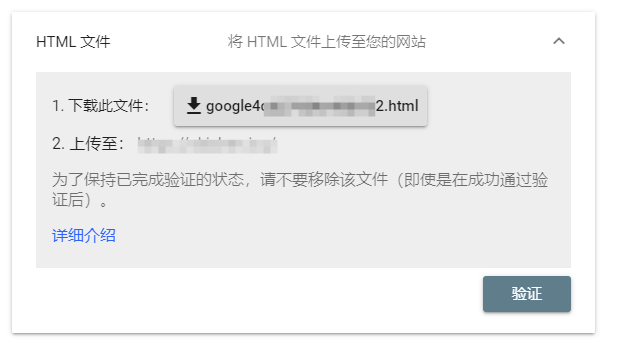
这是最简单的一种验证方法,具体步骤Google也写的很清楚。

点击下载这个.html文件,对于Hexo,将该文件放在Hexo根目录下/source文件中。然后hexo g -d,等待部署。当你能够在浏览器中输入https://example.blog/googleXXXXXXX.html并成功跳转时,说明该文件已经添加成功。
回到Google Console,点击验证,正常情况下Google Console很快就会提示验证成功。
如果使用该方法却一直提示验证失败,可以用第二种方法。
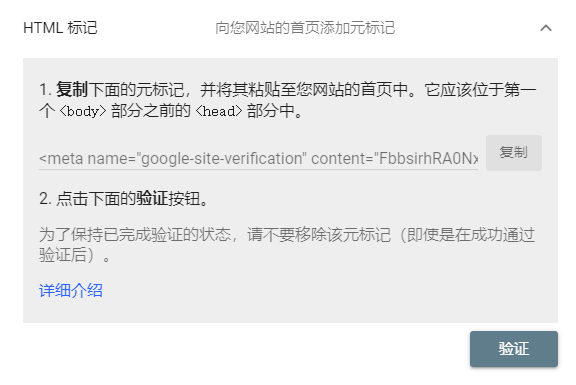
HTML标记验证
这种方法和第一种方法非常类似,只不过将验证文件变成了一个html元标记。

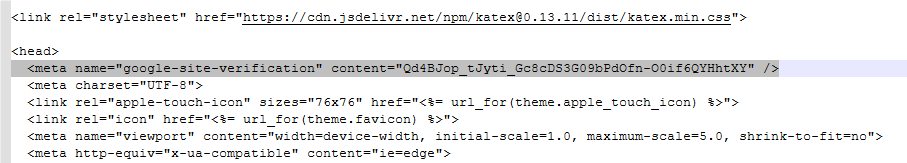
按照要求,复制元标记。对于Hexo博客,这个所谓的“首页”文件的位置可能有所不同。对于Fluid主题,该文件即为\node_modules\hexo-theme-fluid\layout\_partials目录下的head.ejs.
按照Google的要求,在<head>中粘贴该元标记。

之后,hexo clean,然后hexo g -d,等待部署。部署完成后在Google Console中点击验证。
三、站点地图(Sitemap)
什么是站点地图?
站点地图是网站上的一个文件,可以让 Google 知道应该了解网站上的哪些网页。如果您使用了网站托管服务(比如 Squarespace 或 Wix),这些服务可能会为您管理站点地图,这样的话,您就无需创建自己的站点地图,也无需使用此报告。若想了解站点地图的相关信息,请搜索您的托管服务提供商。如果您的网站规模较小(少于 100 个网页),并且您可以通过追踪首页上的一个或多个链接到达网站上的任何网页,则可能无需使用站点地图或此报告。在这种情况下,只需请求将您的首页编入索引即可(除非您使用的是上述网站托管服务,在这种情况下您无需执行任何操作)。
为Hexo生成站点地图
为启用站点地图,首先要在Hexo根目录中Git Bash来安装插件:
1 | |
在站点配置文件(不是主题配置文件!)_config.yml中添加:
1 | |
然后hexo g -d,若/public文件夹下生成了sitemap.xml,并且浏览器能够访问https://example.blog/sitemap.xml,说明创建成功。
向Google提交站点地图
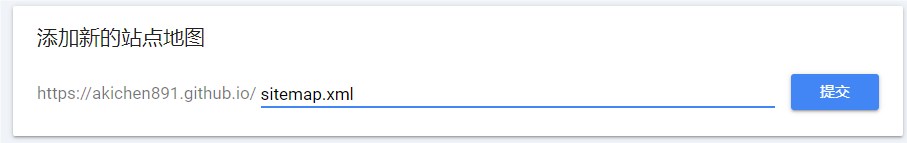
在Google Console中,左侧栏选择“站点地图”,在“添加新的站点地图”中,输入你的站点地图网址,比如sitemap.xml。

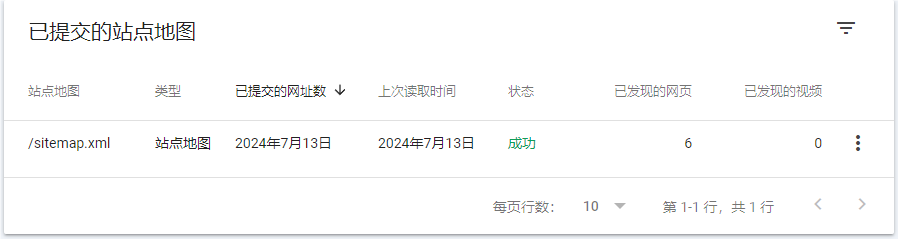
提交成功后,Google会在“已提交的站点地图”中显示该sitemap。

索引需要一段时间编制并生效。通常情况下,48小时内Google即可完成收录。